Nós gostamos muito da disciplina pois aprendemos novas coisas de uma forma divertida.
Na nossa opinião este período correu bem pois realizamos todos os trabalhos com a nossa máxima dedicação.
quinta-feira, 15 de dezembro de 2016
terça-feira, 13 de dezembro de 2016
Movimento Código Portugal
Movimento Código Portugal é uma campanha de mobilização nacional de consciencialização para a importância da literacia digital e computacional como fatores de realização individual e coletiva nas sociedades modernas, abraçando a Iniciativa Competências Digitais.
O Movimento Código Portugal é promovido pelo Governo, através das áreas da Ciência, Tecnologia e Ensino Superior, Educação, Economia, Trabalho, Solidariedade e Segurança, a Ciência Viva,Agência Nacional para a Cultura Científica e Tecnológica, e a Faculdade de Ciências e Tecnologia da Universidade NOVA de Lisboa.
Este Movimento pretende estimular o desenvolvimento das competências associadas ao pensamento computacional, que se configura como uma nova forma de literacia para o século XXI.
O jogo é baseado em dirigir um monstrinho ao final (bolacha) evitando que o montrinho colida com paredes.
Para mover o monstrinho era necessário uma combinação de códigos para fazer o monstrinho realizar diferentes ações.
Na nossa opinião o jogo é divertido e um bocado complicado.
Links utilizados:
Na nossa opinião o jogo é divertido e um bocado complicado.
Links utilizados:
https://www.codemove.pt/171/sobre
terça-feira, 22 de novembro de 2016
Formatos de ficheiros de imagem bitmap e formatos de ficheiros de imagem vetorial
Técnicas de compressão de dados com perdas de informação:
JPEG – “Joint Photographic Experts Group” desenvolvido nos fins dos anos 80 e principio de 90.Possibilidade de escolha do grau de compressão.Compressão de imagens de cenas do mundo real e imagens naturais.Apresenta quatro modos de operação (JPEG com perdas ( lossy ), JPEG sem perdas ( lossless ), modo progressivo e modo hierárquico.Jpeg – Lossy Imagem fonte Processamento Quantização Codificação Huffman Imagem comprimida Jpeg – Lossless Garante que a sua saída descomprimida é bit a bit de forma idêntica à entrada original.Jpeg – Progressivo Imagem em passagens.

PDF – “Portable Document Format “ é um formato de arquivo, desenvolvido pela Adobe Systems em 1993.Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens.É possível gerar arquivos em PDF a partir de vários formatos de documentos e imagens.

PNG – “Portable Network Graphics” Desenvolvido em 1996, já sofreu várias actualizações. Principais características:Compressão sem perda.Suporte de transparência de imagem por meio de um canal alpha. Correcção gama.Suporte de três tipos de cor: greyscale , truecolor e pallete-based.Utilização de Chunks para suporte de informação. Áreas de aplicação: Web : carregamento rápido e apresentação da imagem agradável ao olho humano. Edição de imagem: edição sucessiva de imagem sem perda de qualidade. Tipo de Imagens: Imagens com poucas cores e áreas de grandes dimensões com cores sólidas e transições bem definidas (exp: texto e line-art ).

TIFF – “Tag Image File Format” utilizado na troca de documentos entre aplicações e entre os Macintoshes e o Windows.O formato TIFF suporta a compressão LZW.LZW é a mesma compressão usada no formato GIF; no entanto, ao contrário do GIF, suporta outros tipos de imagem para além dos indexed color.Quando se grava uma imagem no formato TIFF, pode-se escolher um formato destinado a um Macintosh ou a um PC compatível.Pode-se ainda escolher "comprimir automaticamente o documento para um tamanho menor" usando a opção LZW Compression.Eleito pelos profissionais da área. Muito versátil.

Formatos de ficheiros de imagem vetorial:

WMF(Windows Meta File): Desenhos vectoriais usados em cliparts no Windows.
PS(Post Script): Esse formato é largamente suportado e pode, inclusive, ser enviado directamente à maioria das impressoras recentes para aproveitamento máximo da sua qualidade de impressão. Porém esse é um formato simples que não suporta canal alfa nem filtros e por isso não pode ser usado sempre como formato intermediário para impressão.
A informação é recuperada sem qualquer alteração após o processo de descompressão.Este tipo de compressão é usada em texto e algumas aplicações multimédia críticas onde a informação é essencial.Este tipo de compressão é também designada por compressão reversível.
Exemplos: imagens fixas, filmes/animações, som.
Técnicas de compressão de dados sem perdas de informação:
Neste tipo de compressão também designada por irreversível, a informação descomprimida é diferente da original.Técnicas irreversíveis são pouco comuns em ficheiros de dados, mas existem situações em que a informação perdida é de pouco ou nenhum valor, como em compressão de voz, imagem, por exemplo.Observe-se que “O facto de na compressão sem perdas a informação descomprimida ser diferente da original não significa que a percepção dum observador seja diferente”.Vejamos um exemplo de compressão irreversível: seria reduzir uma imagem matricial de 400x400 para 100x100 pixels. Na imagem resultante, cada pixel representa 16 pixels da imagem original, sendo que, normalmente, não existe método para obter os valores originais novamente.
Exemplos: imagens fixas, filmes/animações, som, em arquivos.
Formatos de ficheiros de imagem Bitmap:
BMP – “Bitmap” Usado frequentemente em computadores com plataforma PC em ambientes DOS e MS/Windows.Permite a escolha entre profundidades de 1 bit até 24 bits por pixel .Suporta até 16 milhões de cores (24 bits).Não tem compressão possível.Não tem perda de informação.Não aceita efeito de transparência.
GIF – “Graphics Interchange Format” Criado pela Compuserve em 1987.Usada para guardar uma ou mais imagens de mapa de bits num só ficheiro.Utiliza um algoritmo de compressão sem perda. Possui uma paleta limitada de cores, 256 no máximo.Existem duas versões, GIF87a e GIF89a (actual).O Gif deve ser utilizado para:Logótipos.Animações.Áreas sólidas e geométricas.A evitar Fotografias e imagens de tons contínuos.Uso de texturas.Gradientes.Anti-alliasing.Detalhes elaborados.Transições suaves.
JPEG – “Joint Photographic Experts Group” desenvolvido nos fins dos anos 80 e principio de 90.Possibilidade de escolha do grau de compressão.Compressão de imagens de cenas do mundo real e imagens naturais.Apresenta quatro modos de operação (JPEG com perdas ( lossy ), JPEG sem perdas ( lossless ), modo progressivo e modo hierárquico.Jpeg – Lossy Imagem fonte Processamento Quantização Codificação Huffman Imagem comprimida Jpeg – Lossless Garante que a sua saída descomprimida é bit a bit de forma idêntica à entrada original.Jpeg – Progressivo Imagem em passagens.

PDF – “Portable Document Format “ é um formato de arquivo, desenvolvido pela Adobe Systems em 1993.Um arquivo PDF pode descrever documentos que contenham texto, gráficos e imagens.É possível gerar arquivos em PDF a partir de vários formatos de documentos e imagens.

PNG – “Portable Network Graphics” Desenvolvido em 1996, já sofreu várias actualizações. Principais características:Compressão sem perda.Suporte de transparência de imagem por meio de um canal alpha. Correcção gama.Suporte de três tipos de cor: greyscale , truecolor e pallete-based.Utilização de Chunks para suporte de informação. Áreas de aplicação: Web : carregamento rápido e apresentação da imagem agradável ao olho humano. Edição de imagem: edição sucessiva de imagem sem perda de qualidade. Tipo de Imagens: Imagens com poucas cores e áreas de grandes dimensões com cores sólidas e transições bem definidas (exp: texto e line-art ).

TIFF – “Tag Image File Format” utilizado na troca de documentos entre aplicações e entre os Macintoshes e o Windows.O formato TIFF suporta a compressão LZW.LZW é a mesma compressão usada no formato GIF; no entanto, ao contrário do GIF, suporta outros tipos de imagem para além dos indexed color.Quando se grava uma imagem no formato TIFF, pode-se escolher um formato destinado a um Macintosh ou a um PC compatível.Pode-se ainda escolher "comprimir automaticamente o documento para um tamanho menor" usando a opção LZW Compression.Eleito pelos profissionais da área. Muito versátil.

Formatos de ficheiros de imagem vetorial:
CDR (Corel Draw) é o formato nativo do programa de gráficos vetoriais Corel Draw, sendo válido para PC e MAC.
É um formato vetorial, porém admite a inclusão de elementos de mapa de bits (integrados ou vinculados a arquivos externos), podendo levar ademais cabeçalho de pré-visualização (thumbnail). Junto a AI é um dos formatos com mais possibilidades com respeito à cor, à qualidade dos desenhos e ao manejo de fontes, podendo conter os textos traçados ou com fontes incluídas.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.
É um formato vetorial, porém admite a inclusão de elementos de mapa de bits (integrados ou vinculados a arquivos externos), podendo levar ademais cabeçalho de pré-visualização (thumbnail). Junto a AI é um dos formatos com mais possibilidades com respeito à cor, à qualidade dos desenhos e ao manejo de fontes, podendo conter os textos traçados ou com fontes incluídas.
Uma das principais desvantagens deste formato é sua falta de compatibilidade com o resto de aplicações gráficas, ao ser estas incapazes de armazenar imagens sob este formato.

WMF(Windows Meta File): Desenhos vectoriais usados em cliparts no Windows.
PS(Post Script): Esse formato é largamente suportado e pode, inclusive, ser enviado directamente à maioria das impressoras recentes para aproveitamento máximo da sua qualidade de impressão. Porém esse é um formato simples que não suporta canal alfa nem filtros e por isso não pode ser usado sempre como formato intermediário para impressão.
Sites usados para a elaboração deste trabalho:
quinta-feira, 17 de novembro de 2016
Utilização do sistema multimédia
Píxel
A palavra pixel é oriunda da junção dos termos picture e element, formando, ao pé da letra, a expressão elemento de imagem. Ao visualizarmos uma imagem com alto índice de aproximação ,é possível identificar pequenos quadrados coloridos nela, que, somados, formam o desenho completo.
Esses pontos, que são a menor parte de uma imagem, levam o nome de pixels. A partir da noção do pixel como uma medida da qualidade das imagens, foi propagado o termo “resolução” para atribuir quantos pixels em altura e largura uma foto tem.
Resolução
A resolução é a medida de definição da imagem. É expressa como pixels por polegada (PPI: pixels per inch (para tela ou monitor)) ou pontos por polegada (DPI: dots per inch (para impressão)) ou até mesmo amostras por polegada (para imagens escaneadas). A resolução leva em conta o tamanho da imagem (altura e largura) e é expressa pela quantidade de informação contida.
Profundidade de cor
Profundidade de cor é um termo da computação gráfica que descreve a quantidade de bits usados para representar a cor de um único pixel numa imagem bitmap. Este conceito é conhecido também como bits por pixel (bpp), particularmente quando especificado junto com o número de bits usados. Quanto maior a quantidade da profundidade da cor presente na imagem, maior é a escala de cores disponível.
Tamanho do ficheiro
O tamanho de ficheiro de uma imagem corresponde ao tamanho digital do arquivo de imagem, medido em kilobytes (K), megabytes (MB) ou gigabytes (GB). O tamanho do arquivo é proporcional às dimensões em pixels da imagem. Imagens com um número maior de pixels podem reproduzir mais detalhes em um determinado tamanho impresso, mas exigem mais espaço em disco para armazenamento e podem ser mais lentas na edição e impressão. Consequentemente, a resolução da imagem torna-se um ajuste entre a qualidade da imagem (capturando todos os dados necessários) e o tamanho do arquivo.
Modelo RGB
O modelo RGB é um modelo aditivo, que descreve as cores num sistema digital como uma combinação das três cores primárias – as que, em termos técnicos, não resultam da mistura de cores – cores essas, o vermelho (Red), o verde (Green) e o azul (Blue).
Qualquer cor no sistema digital é representada por um conjunto de valores numéricos, ou seja, cada uma das cores do modelo RGB pode ser representadas pelos seguintes valores nos vários formatos:
- Decimal: de 0 a 1;
- Inteiro: de 0 a 255;
- Percentagem: de 0% a 100%;
- Hexadecimal: de 00 a FF.
O modelo RGB também pode ser representado por um cubo, em que as cores se encontram divididas pelos vértices do cubo. Esses vértices, são denominados numericamente por valor decimal e valor inteiro, seguindo-se prontamente o exemplo de algumas cores no cubo existentes:
- Preto: (0,0,0);
- Branco: (1,1,1);
- Azul (B): (0,0,1);
- Vermelho (R): (1,0,0);
- Verde (G): (0,1,0).
Modelo CMYK
O modelo CMYK é um modelo constituído a partir do modelo CMY em que foi acrescentada a cor preta (blacK). O modelo CMY é um modelo subtractivo, descrevendo as cores como uma combinação das três cores primárias ciano (Cyan), magenta (Magenta) e amarelo(Yellow).
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
A cor preta foi adicionada ao modelo por ser mais fácil a sua obtenção quando impressa em papel do que recorrendo à mistura de cores.
Modelo HSV
O modelo HSV é a concepção intuitiva da técnica utilizada por uma artista ao misturar cores básicas para obtenção de outros tons compostos. A seleção e obtenção de cores no modelo HSV é muito mais intuitiva que nos modelos RGB e CMY. Seu princípio baseia-se no controle dos valores de Hue (H), Saturation (S) e Value (V).
Modelo YUV
O modelo YUV guarda a informação de luminância (perceção da luminosidade e do brilho) separada da informação de crominância ou cor (tonalidade e saturação), ao contrário dos modelos RGB e CMYK, que em cada cor inclui informação relativa à luminância, permitindo por isso ver cada cor independente da outra. Assim, este modelo define-se pela componente luminância (Y) e pela componente crominância ou cor (U=blue-Y e V=red-Y).Com o modelo YUV é possível representar uma imagem a preto e branco utilizando apenas a luminância, reduzindo, assim, a informação que seria necessária caso se utilizasse outro modelo. Este modelo permite permite uma boa compreensão dos dados, uma vez que permite que alguma informação de crominância seja retirada sem implicar grandes perdas de qualidade da imagem.
Sites usados para a elaboração deste trabalho:
quinta-feira, 10 de novembro de 2016
Conceito de imagem/cor
O conceito de imagem, parecendo à uma primeira abordagem de simples definição revela-se, após um estudo mais aprofundado, como de difícil precisão. Desde os primórdios da história do conhecimento que filósofos e pensadores se debruçam sobre a complexa relação que une imagem e realidade, bem como sobre as respectivas definições. Já no livro sexto da República Platão se debruça sobre o problema, definindo imagem como “... primeiramente [as] sombras depois [os] reflexos que se vêem nas águas ou na superfície dos corpos opacos, polidos e brilhantes, e a todas as representações semelhantes” . No entanto, qualquer que sejam as posições teóricas adoptadas, parece incontornável que se entende por imagem algo utilizado para representar uma outra coisa, na sua ausência, existindo em qualquer imagem três dados incontornáveis: uma selecção da realidade (que em casos-limite pode passar por excluir qualquer representação da realidade – veja-se a pintura não-figurativa), uma selacção de elementos representativos, uma estruturação interna que organiza os referidos elementos.
“Uma imagem vale mais do que 1000 palavras”
“Uma imagem vale mais do que 1000 palavras” é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Forma como é feita a Interpretação das cores pelo cérebro humano:
http://www.ipb.pt/~jsergio/Imagem.html
http://static.tumblr.com/otvsa2f/cIblxkd1h/topoblog.png
https://www.significados.com.br/uma-imagem-vale-mais-que-mil-palavras/
http://sidigicor.blogspot.pt/2011/02/visao-escotopica-e-visao-fotopica.html
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
“Uma imagem vale mais do que 1000 palavras”
“Uma imagem vale mais do que 1000 palavras” é uma expressão popular de autoria do filósofo chinês Confúcio, utilizada para transmitir a ideia do poder da comunicação através das imagens.
O significado deste ditado está relacionado com a facilidade em compreender determinada situação a partir do uso de recursos visuais, ou a facilidade de explicar algo com imagens, ao invés de palavras (sejam escritas ou faladas).
Conceito de cor:
Cor é a impressão que a luz refletida ou absorvida pelos corpos produz nos olhos.Forma como é feita a Interpretação das cores pelo cérebro humano:
A interpretação das cores é feita pelo cérebro humano depois de a luz atravessar a íris e ser projectada na retina, desta forma os olhos são os sensores de toda a visão e esta pode ser do tipo escotópica e fotópica.
A visão escotópica é assegurada por um único tipo de bastonetes existentes na retina. Estes são sensíveis ao brilho e não detectam a cor. Isto quer dizer que são sensíveis a alterações da luminosidade, mas não aos comprimentos de onda da luz visível.
Visão escotópica e visão fotópica
A visão escotópica é produzida pelo olho em condições de baixa luminosidade, que será produzida pelos bastonetes que existem na retina
· 64% são do tipo vermelho
· 32% do tipo verde
· 2% do tipo azul
http://www.ipb.pt/~jsergio/Imagem.html
http://static.tumblr.com/otvsa2f/cIblxkd1h/topoblog.png
https://www.significados.com.br/uma-imagem-vale-mais-que-mil-palavras/
http://sidigicor.blogspot.pt/2011/02/visao-escotopica-e-visao-fotopica.html
http://2.bp.blogspot.com/-69U1xxEiDag/TuP-b_jMUEI/AAAAAAAAAAU/1Wn6erylpnQ/s1600/fgjfgjfhjfghjfhjfhjfh.jpg
terça-feira, 8 de novembro de 2016
Fonte tipográfica
O termo FONTE é geralmente confundido com TIPO. Tradicionalmente, em tipografia, uma FONTE refere-se geralmente a um TIPO (ou Família Tipográfica) de um dado tamanho. Um TIPO é um conjunto de desenhos correspondentes aos caracteres específicos de cada linguagem. Compreende os caracteres alfabéticos, numerais, marcas de pontuação e outros ideogramas ou símbolos relativos à linguagem em questão desenhados segundo um conjunto de características ou estilo
As fontes escaladas são definidas através de vectores, matematicamente. Nunca perdem definição ao serem ampliadas. Foram desenvolvidas pela Adobe e são o formato nativo do PostScript.
As informações são guardadas nos ficheiros: PFB e PFM:
Links usados na elaboração deste trabalho:
https://willyrenan.wordpress.com/2013/03/11/entendendo-mais-sobre-fontes/
http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
As fontes bitmapped são guardadas como uma matriz de pixeís e, por conseguinte, ao serem ampliadas, perdem a qualidade. São concebidas com uma resolução e um tamanho especificos para uma impressora especifica, não podendo ser escaladas. As cinco fontes bitmapped são: courier, MS Sans Serif, MS Serif, Small e Symbol.
Fontes escaladas (TYPE1, TRUE TYPE, OPEN TYPE)
As fontes escaladas, ao contrário das fontes bitmapped, são definidas matematicamente e podem ser intrepertadas( rendering) para qualquer tamanho que forem requisitadas. Estas fontes contêm informação para construir os seus contornos através de linhas e curvas que são preenchidas para apresentarem um aspecto de formas contínuas, tais como as fontes TYPE1, TRUE TYPE e OPEN TYPE.
As fontes foram desenvolvidas pela Adobe e são o formato nativo do Postsript
As informações das fontes TYPE1 são guardadas no windows, em 2 ficheiros:
PFB (Printer Font binary) - extensão para o tipo de fonte Postsript Type1. Contêm informação sobre os contornos dos caracteres;
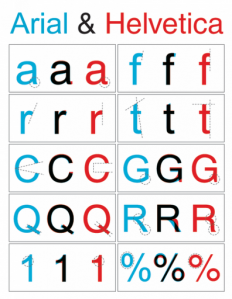
Helvetica X Arial
Essa é uma discussão antiga, uma que mostra dois aspectos bem marcantes no que diz respeito à tipografia: O amor à Helvetica e o preconceito contra a Arial.
É inegável que a Helvetica tem muito mais prestígio que a Arial, pois assim como a música, pintura e etc, as fontes são expressões de uma era representada em formas, e a Helvetica reflete muito bem isso. A fonte foi criada 1957 pelos designers Max Miedinger e Eduard Hoffmann, e foi concebida para competir com a fonte Akzidens Grotesk. Os designers que criaram a Helvetica se inspiraram nos mandamentos da Bauhaus (escola de design alemã), onde se primava pela funcionalidade, produção em massa e simplicidade. Por isso a fonte tem como características a fácil legibilidade, falta de significados culturais (fácil de se adaptar para outras regiões) e flexível (podendo ser utilizada em vários suportes). A Helvetica é uma das fontes mais usadas por designers do mundo, estando presente em logotipos como os da 3M, BBC News, Microsoft, Panasonic e várias outras empresas.
Type 1- desenvolvidas pela Adobe, do formato PostScript, desenvolvidas para trabalhar com impressoras.
As informações são guardadas nos ficheiros: PFB e PFM:
PFB – Contém informação sobre os contornos dos caracteres
PFM – Informações sobre a métrica da fonte impressa
https://willyrenan.wordpress.com/2013/03/11/entendendo-mais-sobre-fontes/
http://aplicaesinformaticasb.blogspot.pt/2009/05/fontes-escaladas.html
quinta-feira, 27 de outubro de 2016
Imagens convertidas em ASCII
BART SIMPSON
~. 7.. Z. ..
,. MM...N=M.M?+O+II+?:I?~MD++~,,M:.
?,..,7+M.+?+M++++++++++++++++++=+++++++~.
.M??I+??+++++++++++++++++++++++++++++++:.
..M++????++++++++++++++++++++++++++++++:,
..++????++++++++++++++++++++++++++++++:N.
.M??????+++++++++++++++++++++++++++++~M
..D+????+++++++++++++++++++++++++++++=M.
M+?????++++++++++++++++++++++++++++=N..
.M+????+++++++++=MMMMMM?++++++DMD$DM8~,,.
8+????+++++=M.,,.. . .7O,,,.. .7+
.N++???+++M..,. . M . . M.
.M+????+++N.,. MM ., .Z~. M.
.,=++??+++?,.,... ...M,.....==...M.
.~MI+???+++++M..........M=+++++++++++:O
M+MNM=???++++++++++?+++++++++++?II??$MN.
M+++????+++++++++++++++++++++++++++++:8 .
...Z+???+++++++++++++++++++++++++++++=:~.
8+????++IN??+++++++++++++++++++++++:M..
M+???++++++++++++=I$DMMMMMDZ?......
....M?+??++++++++++++D,........ ... ..
.M$$77M8++?+?+++++++M
.N$$$$$777MI77777777777?M..
.+IZ$$$$77777=M77777777777=M+,.
M7$$$$$7777777=MI7777777777~MI7,.
,7$$$$$$$$77777??$7777777777+~77+.
DI7M??IIII?I?IMNM777777777777=N+..
.NN???+++++++M77777777777777I=MN.
..M777+???++++++:I777777777777777==I
$77$$$N???++++++~N77777777777777777=N
.M77$$$$M+??+++++++M777777777777777777?Z.
M77$$$$$7=I??++++++:7777777777777777777+M
,77$$$$$$ZM?II++++++~N77777777777777777777=.
8M$7777$$$7=??++++++=MMMMMMMMMMMDZ777I7?D.
.,I7777777M?II+8M==777~I7777777777I77M:.
....O777777$777II77777NI777777777IM7I7M.
MI777777777777777$III777OMD777I77?M.
MI7$7777777777777777DI77777777NM$
......M8NMMMMMMMO=:??II??++~O..
.M+I??+++=M. ,+???++++:O.
..M????+++~M ,+???++++:O
..M+?I?+++~M. ~+???++++:O..
.....................M?I??+++~M.N.:+MMMM8,...M .
............,,,,,:::::::::::::::::::::::::~M.,::........M77I77II777777?=NM...
...,:::::::::::::::::::::::::::::::::::::::N$777I7I77I7III~N7 .:I7777777777==M.
.,~::::::::::::::::::::::::::::::::::::::::M7777777777777777II:7$777777777ZDNM,.N
...,,:::~::::::::::::::::::::::::::::::::7 NMN$77777I777I77777IIM.....,+OMMM~.
.. .....,,,,,,,:::::~::::::::::::::~::NMM7.............IM~........
 |
| Original |
https://s-media-cache-ak0.pinimg.com/originals/b9/fd/20/b9fd20744ad6f008787ffed46a0b7149.jpg
FCPORTO
Original
Site utilizado: http://www.glassgiant.com/ascii/
Subscrever:
Mensagens (Atom)